Pada kesempatan kali ini saya akan menjelaskan tentang fitur yang ada pada Laravel 8 yaitu Blade Templating Engine.
Blade Templating Engine adalah sebuah fitur atau Tools untuk membantu kita dalam mengelola tampilan halaman web khususnya untuk sebuah framework. untuk laravel templating engine nya dinamakan dengan Blade. bagaimana blade ini bisa mempermudah kita dalam mengelola tampilan halaman web? itu bisa yang paling sederhana ketika kita bekerja dengan sebuah variabel dan membuat struktur kendali seperti pengulangan, pengkondisian sampai dengan kemudahan saat kita akan membuat sebuah layout, komponen atau yang di sebut dengan parsial.
jadi langsung aja kita akan melihat bagaimana sih cara penggunaan blade khususnya di laravel 8 ini secara sederhana dan nantinya kita akan implementasikan kedalam aplikasi yang kita sudah buat sebelumnya.
buka terlebih dahulu dokumentasinya blade templating engine untuk membantu kita memahami materi ini. klik Dokumentasi di web resminya Laravel, masuk ke menu basic lalu ada pilihan Blade Templates.
intinya adalah Blade merupakan sebuah Templating Engine yang sudah terdapat di dalam Laravel. jadi kita udah gak perlu install lagi, gak perlu download lagi. dimana di dalamnya katanya tetap bisa menggunakan syntax PHP di dalam view kita dengan tambahan sintax blade di dalamnya.
nah nanti apapun yang kita tulis dengan syntax blade pada akhirnya akan di compile ke dalam syntax.
kalau kalian mau liat syntax Blade itu seperti apa bisa melakukan scroll kebawah di dalam dokumentasi Blade, ini merupakan yang paling sederhana seperti Displaying Data.
dari gambar di atas jadi misalkan kita mau kirimkan data nama kita bisa buat sebuah array di dalam parameter view nya sehingga nanti key nya itu bisa di pakai di dalam view wellcome ini contohnya.
jadi saya kirim data nama berisi samantha kedalam view welcome.
didalam view welcome kita bisa tampilkan data nama dengan cara seperti ini: Hello, {{ $name }} tidak usah lagi menggunakan PHP echo atau <?= cukup menggunakan dua buah kurung kurawal buka dan dua buah kurung kurawal tutup. ini adalah sintax echo milik Blade.
sintax ini ada kelebihannya otomatis di belakang layar itu sudah di tambahkan seniah fungsi htmlspecialchars yang sangat berguna untuk menghindari serangan XSS attacks atau Cross Side Scripting. ini salah satu sintax yang paling sederhana dan masih banyak lagi sintax blade yang bisa kita gunakan.
untuk sekarang kita akan coba mengganti sintax yang kita punya sebelumnya menggunakan Blade ini.
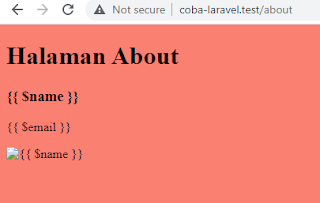
sekarang saya minta teman-teman kembali ke kodingan. buka views about.blade.php. disini kita bisa lihat bahwa kita sudah mencoba untuk menampilkan isi dari 3 buah variabel yang dikirim lewat Routes kita.
jadi kita punya array yang memiliki 3 buah key yang nanti key ini menjadi nama variabel untuk di cetak di dalam view. jadi disini caranya ganti aja <?= dan ?> ini menggunakan dua buah kurung kurawal {{ }} tidak perlu pakai ;
ketika kita mengetikkan kurung kurawal maka visual studio code akan otomatis membuatkan kurung kurawal dan penutup dan juga spasinya. ini karena sebelumnya kita sudah menginstall extension "Laravel Blade Spacer".
sintax ini akan berjalan jika di file kalian ada nama .blade nya. jika tidak ada tambahan .blade nya maka fitur dari templating engine nya tidak akan jalan. jika nama blade difile nya kita hapus .blade nya maka akan mencetak kurung kurawalnya
jadi tanda kurung kurawal ini sebenarnya sama aja dengan PHP echo, bahkan ini di compile oleh laravelnya secara otomatis menjadi PHP echo seperti biasa cuman kita gak perlu atau itu. tapi kalau teman2 mau lihat hasilnya itu kita bisa lihat ada di bagian direktori storage/framework/views. kita gak perlu tau hasil compile nya biar si laravel yang menggenerate dan melakukan optimasi terhadap file-file ini. kita di permudah dengan hanya menggunakan view nya saja yang udah pakai blade.
sekarang kita akan mencoba untuk membuat sistem layouting sederhana menggunakan bantuan templating engine blade. jadi yang harus dilakukan sekarang adalah ubah dulu tampilan home menggunakan framework bootstrap supaya mempermudah pembuatan tampilan kita.
buka getbootstrap.com, sebernarnya teman-teman boleh menggunakan framework yang lain. ini saya cuma mau tunjukan aja gimana caranya laravel dan blade ini dengan framework css.
Arahkan ke bagian docs di getbootstrap.com kemudian kita scroll. kita akan cari ke starter template.
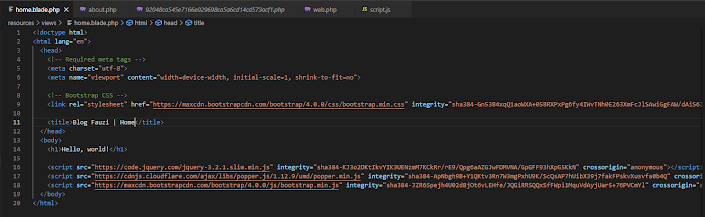
lalu kita akan gunakan starter template nya bootstrap. klik copy aja kemudian masuk ke home.blade.php
boleh di hapus semua isinya dan paste kan starter template yang telah di copy tadi. lalu edit sedikit dari title nya dari "hello world" menjadi "Blog Fauzi | Home" tag link di atas nya di biarkan saja, tapi untuk yang javascript ini akan kita hapus yang ada komentarnya supaya lebih rapi atau klo mau tidak di hapus juga ga apa2.
kemudian save dan kembali ke halaman home http://coba-laravel.test/
jika hasilnya seperti gambar di atas berarti sudah jalan bootstrapnya.
sekarang kita akan coba tambahkan navbar. boleh ke bootstrap nya lagi https://getbootstrap.com/docs/4.0 cari di sebelah kiri ada Components -> navbar, setelah di klik pilih di selebah kanan tulisan Nav. kita copy navbar yang ini. kemudian copy
pastekan di sebelum H1
cek di browser hasilnya akan seperti ini
kemudian kita buat halaman about. tinggal copy saja semua halaman view html di atas kemudian ganti h1 nya dengan kata about dan buat kodingan html di sana seperti nama, tanggal lahir atau gambar.
ketika kita save dan jalankan maka tampilan akan berjalan normal-normal saja dengan html about yang kita sudah edit.
nah disini sebetulnya ada problem yaitu kita mengulang ulang penulisan script dari halaman lain yang sama persis. misalkan kita ingin menambahkan 1 menu lagi maka di semua halaman seperti home, about dll kita edit juga satu-satu di link navbar nya ini akan banyak memakan waktu. bayangkan kalau menu nya sudah ada lebih dari 10 makan kita akan ubah ke 10 lebih menu tersebut.
disini kita akan menggunakan sistem layoting yang dimiliki laravel oleh blade. jadi kita akan pecah template html yang tadi menjadi layout tersendiri dan layout ini akan digunakan di setiap halaman yang akan pakai.
di dalam dokumentasi nya Blade ada yang namanya extends
jadi kita akan mempunyai sebuah layout yang akan di pakai oleh sebuah child view. nanti nya halaman home, blog, about dll menjadi halaman child yang akan menggunakan sebuah halaman layout.
nanti halaman child akan mengetikan @extends('halaman layout') di bagian atas script nya seperti contoh pada gambar di atas.
sekarang kita buat file layout nya terlebih dahulu. masuk kedalam folder resources/views
kemudian buat folder baru dengan nama layouts. kemudian di dalam folder layouts kita buat file baru dengan nama app.blade.php. copykan semua script dari home dan paste kan kedalam app.blade.php
nah jadi ceritanya kita sudah punya layout utama yang nanti nya di dalam nya yang berbeda hanya isi dari konten nya saja. seperti pada bagian pada gambar di bawah ini
Karna bagian ini akan berbeda di tiap-tiap halaman kita harus kasih tahu bahwa ini mengambil dari child view nya. seperti dari home, blog, post, about dll. cara nya pada bagian yang di lingkari di atas nantinya akan berisi apapun yang ada di halaman child nya.
caranya kalian hanya cukup ketikan @yield('nama bagian nya') contoh nya @yield(''container') atau mungkin @yield('content') bebas terserah kalian tapi nanti harus sama dengan nama section di halaman-halaman childnya.
jadi gambar di atas ini adalah layout utama yang akan berisi apapun yang ada di dalam container.
sekarang kita harus kasih tahu halaman childnya. sekarang kita buka script halaman home yang tadi. karna semua yang ada di halaman home sama persis dengan halaman layout yang kita buat tadi maka hapus semua sisakan h1 nya saja. nanti nya h1 atau apapun yang ada di halaman home akan masuk kedalan yield container ini. selama kita memberi tahu bahwa tulisan di bawah ini merupakan bagian atau section yang bernama container penulisan nya seperti ini @section('container').
jadi apapun yang ada di dalam section container akan masuk menggantikan yield yang di template tadi. selama kita kasih tau di halaman home ini menggunakan layout utama nya. cara nya kita tinggal kasih @extends('main.blade.php') atau nama halaman template nya yang kita sudah buat tadi.
kalau kita meletakan file template nya di dalam folder layout seperti gambar di atas berarti kita menulisnya @extends('main.blade.php') contoh nya seperti gambar di bawah ini:
script di atas bisa kita terapkan di halaman-halaman yang lain seperti di halaman about, post, artikel dll.
untuk navbar bisa kita















Komentar
Posting Komentar